 Hari ini Kihah nak ajar macam mana nak buat Background Sidebar Title. Tutorial ini direquestkan oleh Cik Hanis comel kita
Hari ini Kihah nak ajar macam mana nak buat Background Sidebar Title. Tutorial ini direquestkan oleh Cik Hanis comel kita  . Tahu tak ape tu Background sidebar Title
. Tahu tak ape tu Background sidebar Title
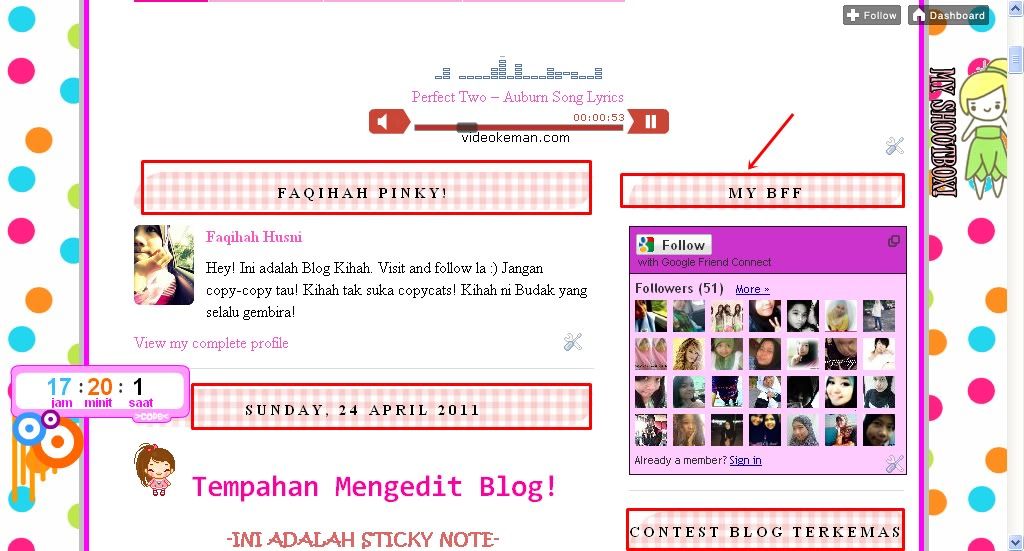
Background sidebar Title itu ialah yang ni

Jom mulakan operasi

1. Blogger
 Dashbord
Dashbord  Design
Design  Edit HTML
Edit HTML2. Cari kode ini
h2 {3. Dan jumpa
 Gantikan Code dibawah h2 { tuh dengan Code dibawah ini. Ingat
Gantikan Code dibawah h2 { tuh dengan Code dibawah ini. Ingat  Buang semua Code dibawah h2 { sampai habis.
Buang semua Code dibawah h2 { sampai habis.  Janganlah buang sampai semua code dalam Blog, cuma kat bahagian h2 { tu jelah
Janganlah buang sampai semua code dalam Blog, cuma kat bahagian h2 { tu jelah 
margin:1.5em 0 .75em;
text-align: center;
font-size:95%;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color;#000000;
-moz-border-radius: 40px 10px;
border-radius: 40px 10px;
background:url('URL Gambar')
}
4. Gantikan URL Gambar tuh dengan URL Background yang korang nak . Yang #000000 tu pulak, korang boleh tukar Code kat sini : Color Codes
5. Dah puas hati
 Tekan Save Template Kihah nasihatkan tekan butang Preview dulu sebagai langkah berjage-jage .
Tekan Save Template Kihah nasihatkan tekan butang Preview dulu sebagai langkah berjage-jage . NAH, Free URL Gambar Kihah untuk korang :) Boleh cari di photobucked
NAH, Free URL Gambar Kihah untuk korang :) Boleh cari di photobuckedhttp://i1180.photobucket.com/albums/x416/whatevagurl/autumn.png
http://i1180.photobucket.com/albums/x416/whatevagurl/bee.png
http://i1180.photobucket.com/albums/x416/whatevagurl/swirlleafflower.png
Sekian,
 Faqihah Husni
Faqihah Husni
 Faqihah Husni
Faqihah Husni

 untuk tumbesaran
untuk tumbesaran








This comment has been removed by the author.
ReplyDeleteHohoi!..x jadi lorh
ReplyDeleteAkak, saya x jmpe h2 } tu. mcm mne kak? yg sye jmpe adalah sidebar-wrap jek .
ReplyDeletethankz... jady!
ReplyDeleteterimakasih. :)
ReplyDeleteamna ambk backgroun ea.thanks :)
ReplyDeletethanks.... jadilah ..
ReplyDeleteambil yang ni thanks.lama dah cari.hehe :)
ReplyDeleteWahh , suka la tuto nie .. iloveit!
ReplyDeletesaye amik satu...
ReplyDeletetq so much,i very appreciate your tutorial...
saya ambil satu :)
ReplyDeletemekasih kak ..jdi da
ReplyDeletethanks akak! dah jadi :)
ReplyDeletethanks..dah jadi
ReplyDeletethx dik qihah...daa jd...
ReplyDeletetenkiu :)
ReplyDeleteThanks qihah. Menjadi :) Btw, akak ambik background yang first tu.
ReplyDeletethanks kihah. nina amek satu :)
ReplyDeleteambik stu
ReplyDeleteThanks Qihah :)
ReplyDelete