Assalamualaikum dan salam sejahtera diucapkan. Pada malam Isnin ini Kihah nak ajar macam mana nak buat Combine Shoutbox & Follower sekali. Tak tahu? Sila Check Shoutmixt Kihah yang tergantung tu. Ada Follower sekali kan? Nak buat macam tu tak? Jom Kihah ajarkan!
Sebelum tu, Kihah nak berterima Kasih bebanyak pada Kak Sholehah!
PERHATIAN!
Tutorial ni untuk Autohide shoutbox sahaja! Ajax Float shoutbox TIDAK BOLEH! HARAP MAKLUM!
LANGKAH 1
- mula mula.sediakan koding folower box & cbox/shoutmix korang.kode shoutmix/cbox.senang je nak dapat kan?kan? kod folower??ha..meh Kihah bagitau kat sapa2 yang belum tau .
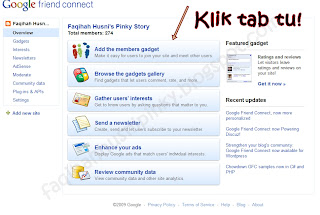
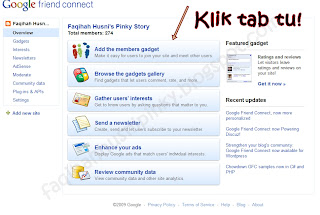
- masuk google.search GOOGLE FRIEND CONNECT.pastikan sign in tu menggunakan email yang di gunakan untuk blog anda.. :)
- dah jumpa GOOGLE FRIEND CONNECT.tengok kat list left sidebar.ada nama blog korang.klik blog korang tu & klik ADD THE MEMBERS GADGET kat right sidebar.faham ke tak?haha..nie.contoh. Kihah bagi gambar..
 |
- dh klik.korang adjust laa apa yg patut..
Width: . rows of face.. color.. semua tu lah.hehe
- klik generate code.korang akan dapt kod untuk folower box korang.
LANGKAH 2 - okeh.dah dapat kode shoutmix/cbox & folower korang kan??simpan baek baek kat ctu jap.sekarang,kita nak combine dua dua benda tu dalam satu shoutbox.
LANGKAH 3 - pegi DASHBOARD > DESIGN > PAGE LEMENT > ADD GADGET > HTML/JAVASCRIPT. ambik koding nie.paste kt dalam gadget tu okei. :)
LANGKAH 4
<style type="text/css"> #gb{ position:fixed; top:50px; z-index:+1000; }
* html #gb{position:relative;}
.gbtab{ height:74px; width:99px; float:left; cursor:pointer; background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiT4NBNc9S0qwpp-9fqcQSreOUxBtUREWxI4GNQPTtAaKDyDsGfvs6q-93gII9RmnyLV-mSYv8ROdAPktTRNia0CmPkaOEFLcWy7NZQb6hLrr3UW0sPmwSMoWcqbE-fqnX9WpYOvk5Mvrar/s1600/button.png') no-repeat; } .gbcontent{ float:left; border:2px solid #000000; background:#ffffff; padding:10px; } </style>
<script type="text/javascript"> function showHideGB(){ var gb = document.getElementById("gb"); var w = gb.offsetWidth; gb.opened ? moveGB(0, 99-w) : moveGB(20-w, 0); gb.opened = !gb.opened; } function moveGB(x0, xf){ var gb = document.getElementById("gb"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir; gb.style.right = x.toString() + "px"; if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);} } </script> <div id="gb"> <div class="gbtab" onclick="showHideGB()"> </div> <div class="gbcontent">
KOD FOLLOWER BOX ANDA
KOD SHOUTMIX / CBOX ANDA
<div style="text-align:right"> <a href="javascript:showHideGB()"> [close] </a> </div> </div> </div> <script type="text/javascript"> var gb = document.getElementById("gb"); gb.style.right = (99-gb.offsetWidth).toString() + "px"; </script>
LANGKAH 5
- make sure korang adjust la ckit size height & width shoutmix/cbox korang tu.nnti kalu dh nmpak besar sangat.mcm kurang cantek la ckit kot.hehe..
LANGKAH 6
- dah siap copy & paste?save gadget..tengok menjadi ke tak??
p/s : sapa yang bejaya buat,.tepuk tangann..hehe :)
|








thanks dekk , :>
ReplyDeletethanx :)
ReplyDelete@Hani Arina Amranwelcomeee
ReplyDelete