Salam reader's!

Hari ni Kihah nak bagi FREE Icon shoutmixt/Shoutbox! Best kan

Nah! ambilla!

http://i1227.photobucket.com/albums/ee434/Faqihah_Husni/iceshoutTRANS.png

http://i1227.photobucket.com/albums/ee434/Faqihah_Husni/shoutbbbTRANSS.png
http://i1227.photobucket.com/albums/ee434/Faqihah_Husni/shoutboxkwnTRANS.png
http://i1084.photobucket.com/albums/j401/washiya/kotakjerit-1.png
http://i1017.photobucket.com/albums/af295/padie_eyla/shoutbox%20banner/w.jpg
http://i1129.photobucket.com/albums/m514/hanifsupirno/KAITO-1.png
http://i1084.photobucket.com/albums/j401/washiya/kotakjerit.png
http://i999.photobucket.com/albums/af114/chentasukasuki/valentine-love-pillow-1201419021-1.png
http://i1039.photobucket.com/albums/a472/mijie88/Fail%20Blogspot/tabs1.gif
http://i1127.photobucket.com/albums/l630/bedahgemok/KPOP/jerit.png
http://i1118.photobucket.com/albums/k606/Qila_Funny/shout.gif
http://i1084.photobucket.com/albums/j407/zuraidah90/shoutboxpinky.png
http://i1180.photobucket.com/albums/x407/ChikiEnna/For%20My%20bLoG/Blog_Shout_2.png
http://i738.photobucket.com/albums/xx26/ranggadj22/shout.gif
http://i312.photobucket.com/albums/ll348/highc4ll/shout.gif
http://i374.photobucket.com/albums/oo182/nlby/shout.png
http://i1220.photobucket.com/albums/dd448/MiszUna/shout.gif
http://t0.gstatic.com/images?q=tbn:ANd9GcSa8bjyBrivgQo1kzRZ7XpPyjQ11y3_mDPnYr6-fSGEqOhHTfCb8w
http://t2.gstatic.com/images?q=tbn:ANd9GcT9mls4jrU3bif6y_V9CvfpvWajpGmsAHttQEs0wCgpPXCCzBt8kQ
http://t3.gstatic.com/images?q=tbn:ANd9GcSfkFHbVMnkwsXQg60ckhz1B8eM3rfUR_r4EqhD1-F6SWn8zPNlCg
http://t2.gstatic.com/images?q=tbn:ANd9GcT-RhlH_9uiKOX88gYkgvHu9SQ88bMji2KDToa7OZHzJF5Mx-IXZTXDbIY
http://t0.gstatic.com/images?q=tbn:ANd9GcTr00rTxqOsH0whvBr2ngjmGRf5GykyWrBu26SE8HDQnWKQ2SjF
http://t3.gstatic.com/images?q=tbn:ANd9GcSSVBC2V3y_nO2ejGepqSGYEDb9Bxj3cQha-bzZHGQXU3zHkIRO
http://t3.gstatic.com/images?q=tbn:ANd9GcRLQyIs2QeSt532w5Zq_2j5ZUc7AygPPRdjn_wgmTcmOtmVh1A3ug
http://t3.gstatic.com/images?q=tbn:ANd9GcR8u51hKl62Yv358RJZAPLPlMCJEG2sz9mesmxhz1qxxdYqUbmgqI6kz70
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFEuogpgiuQ0L5yMRZeqaXkjdV0YhHk7nqLXsv2F5iv_lRzlOBJB4UQIJvxe2sM-Ma2bgT6pTfuqE9HRCu8YAeoRi4n0fGhSaPpnlup79eKHPBPWAOXyA3bhb7RY-O4AJkne0bkjHM2MV3/s1600/icon+shoutbox+boodark+gedik+2.png
http://t2.gstatic.com/images?q=tbn:ANd9GcQCFdXgjyjYRw3mH97La8bogY0HGcjtsLjvDfyVNzEislXTiAt14Q
http://t1.gstatic.com/images?q=tbn:ANd9GcSddq4oOoWQK5SchBaZZVMV3jNqcxKgmJReKM3KzN1G2uWs3LXTeA
http://t2.gstatic.com/images?q=tbn:ANd9GcTJsE9kkIe7ZOym06VNi3zuWM_osk7Sq6BGgEfJfikxmdyBWxAbF-pP_YM
http://t1.gstatic.com/images?q=tbn:ANd9GcRHI0nm4IfJg565WHkpUUnsls8zuAqJTSD5iml6JKQdl-7EnUBJ5w
http://t3.gstatic.com/images?q=tbn:ANd9GcRK0l9Hggi3503lLk3aSZ6w_UlMXYqAXZIEiMhU-ttODf_si30ipmEC5QdY
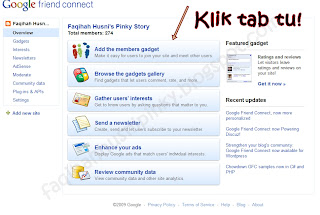
Yang tu jer. Kalau nak buat sendiri
Tekan Sini 
. Caranya sama jer..
Cuma, Lepas dah habis edit, uploadgambar tuh di Photobucked tau 
Tenkiu